Angular is a widely well-known open-source web application framework used among Developers for building dynamic and single-page apps. It has been rewritten completely by the same team of developers who built AngularJS. The setting up of this framework is not a difficult task, however, if you are a beginner and a user of Debian Linux who wants to start developing web applications with Angular this guide will help you…
Prerequisites:
Here are several things, we are required to follow the process given in this tutorial.
- Debian 12 Bookworm Server or Desktop Linux system
- Access to an Internet connection
- A user with Sudo (Admin) access.
1. Update the system
Let’s start with updating our Debian system along with the installation of a few common required packages we need for the setting of Angular on Debina 12.
sudo apt updatesudo apt install -y ca-certificates curl gnupg2. Install NodeJS and NPM
We can easily get Angular using the NPM package manager of NodeJS, hence first install Node on Debian 12 using the given commands. While doing this article, the latest LTS version of NodeJs was 20. Whereas, the supported LTS version of NodeJS by Angular while writing this article was 16.x & 18.x, we are installing 18.x here.
Add the NodeJs GPG key:
sudo mkdir -p /etc/apt/keyringscurl -fsSL https://deb.nodesource.com/gpgkey/nodesource-repo.gpg.key | sudo gpg --dearmor -o /etc/apt/keyrings/nodesource.gpgAdd the NodeJs repository:
Note: To get any other version of Node just replace 18 in the below command with that version number.
NODE_MAJOR=18echo "deb [signed-by=/etc/apt/keyrings/nodesource.gpg] https://deb.nodesource.com/node_$NODE_MAJOR.x nodistro main" | sudo tee /etc/apt/sources.list.d/nodesource.listsudo apt updateAfter adding the repo, run the given APT command to install Nodejs along with NPM:
sudo apt install nodejs3. Update NPM package manager
NPM comes along with NodeJS automatically on our system but before moving forward, let’s ensure that we have the latest version of it on our system.
sudo npm install npm@latest -gOnce you have the updated NPM version, we can check the version of NodeJS and NPM using the given commands:
npm -vnodejs -v4. Install Angular on Debian 12
Now, we have the NPM on our Debian Linux, let’s use the same to download the packages for setting up AngularJS on Debian 12 Bookworm Linux.
sudo npm install -g @angular/cli5. Check the version of AngularJS
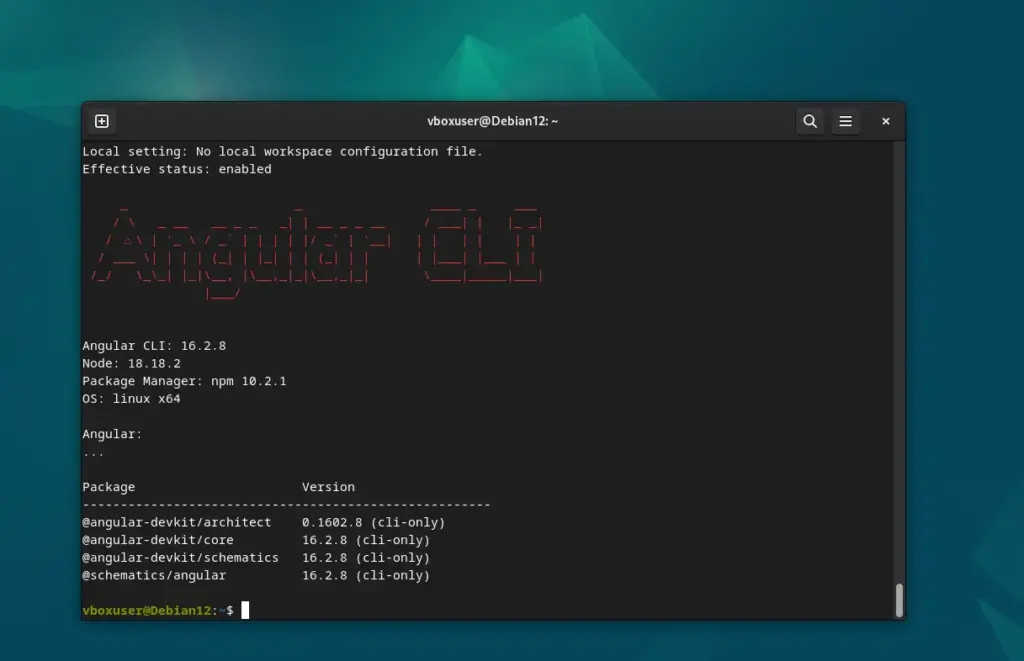
Once the installation is completed, to check the Angular CLI version, use.
ng version
6. Create your first Angular App on Debian 12
Well, we have Angular on our Linux system. Let’s test it by creating our first demo web application using the command line.
ng new myappYour App directory is created with the required files, switch to that:
cd myappNow, run the given command to compile your app:
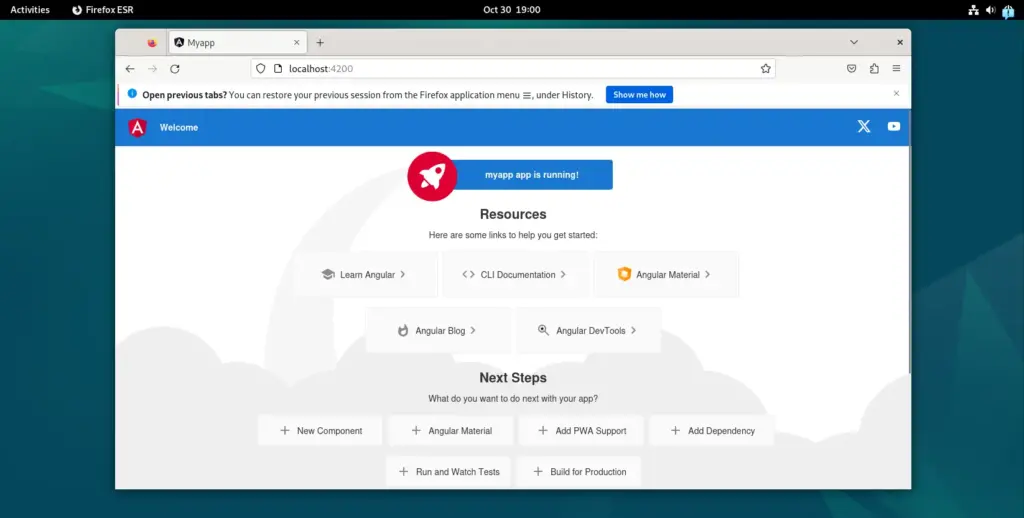
ng serveThe above command will compile and run the applicant on the 4200 port. To access the app, open your browser and point it to:
http://localhost:4200
Well, if you want to run the application on some other port and let it be available to access from any IP-Address, declare the same before running the command:
Example:
ng serve --host 0.0.0.0 --port 8000Other Articles:
I hope after following the above you will be able to install Angular on your Debian-based system successfully. Whether you choose to use the Angular CLI or set up a project manually, you are now ready to start building dynamic web applications. For more information check out the official documentation of this project.